
Focus
Led a team of three non-designers in addressing a design challenge aimed at helping students minimize phone distractions.
-
TEAM
Guan
William Kawamoto
Anh Ngo
In Seon Kim -
MY ROLE
Design Lead
-
DURATION
24 hours
-
TOOLS
Figma
Illustrator
Photoshop
Miro
Project Overview
HackDavis is the first major collegiate hackathon at UC Davis, bringing together over 700 students, hackers, and creators for 24 hours of hacking(creating a solution to a problem). We were challenged to create a solution for any social change in 24 hours for Hack Davis 2022. We decided as a group to concentrate on the topic of assisting students in focusing and not becoming distracted by their phones.
So, What is FOCUS?
We've all struggled to study while our phones were so easily accessible. This is an issue of which we are well aware that we are not alone. FOCUS is the app you've been looking for to encourage people to focus while also keeping them away from phone notifications!
Challenge
One of the most difficult, but also exciting aspects of this challenge is that my team consists of three computer science majors. I was the only designer on the team, my teammate began the challenge with no design experience. As the team’s only designer, I had to guide them through the design process as well as how to use Figma and Illustrator.
Solutions
The concept of ‘Focus’ is the use of a virtual pet that serves as a reminder and motivator for users to focus on their tasks. It includes a focus timer that prevents phone use, with the virtual pet being impacted if the timer is violated. If users go through the timer, they can earn pet coins that can be used in a shop to enhance the pet's well-being.

1
The Process
2
3
4
5
Understanding the Problem
Secondary Research
Due to 24-hour time constraints, conducting primary research isn't feasible. Therefore, we have opted to gather all our research data online in the hope of gaining a better understanding of how phones can impact a student's focus.
In the survey conducted by Tindell and Bohlander, 92% of college students reported using their phones to send text messages during class.
This year, Americans check their phones 344 times per day. And last year, it was 262 times per day—that’s a 31% increase.
According to Harvard University, Students themselves are aware that in-class multitasking does not promote learning; in one survey, 80% of students agreed that multitasking in class decreases their ability to pay attention.
Mobile phone distraction has a negative and significant association with psychological well-being. So much so that mobile phone usage limits the cognitive ability of the user so that they are not able to focus on daily routine activities.
Several studies have compared students who texted during a lecture versus those who did not. Those who texted typically took lower-quality notes, retained less information, and did worse on tests about the material.
How much time on average do you spend on your phone on a daily basis?
According to STATISTA
Primary Research: Coincidentally, one of my design class's assignments is to collect how many hours a student spent on their phone per day in a sample size of 20 which I shared with the team.
Personas
-

Problem statement: Kristin is a college student, who needs to transfer to a university but her current academic performance is not good enough because she is addicted to social media.
-

Problem statement: Liam Lao is a UI/UX designer, who needs a way to help him concentrate on his work without getting distracted because he wants to be as productive as possible.
-

Problem statement: Anya is a senior at UCLA, who needs a tool to keep track of her daily to-do list and motivate & remind her of the task she needs to complete because she will often spend too much time on one task and completely forget the other task.
So what?
After building our personas, we were able to come up with three problem statements that this app is going to solve.
Assisting users in maintaining focus and staying away from their phones.
Need a way to stop all distracting phone notifications when users need to focus.
Need a way to keep track/motivate/remind users of the tasks they need to complete.
Ideation
Affinity Mapping
The main feature is the focus timer, which users can set to prevent their phones from distracting them. Users will not receive any notifications from their phones during the timer.
How do we motivate people to use the timer and not use their phones during focus time?
Create a virtual cat that has a well-being bar
Earn in-game currency to buy items for the cat to increase the well-being bar
The cat will give motivational quotes to keep you going
The Well-being bar decreases if users use their phones during the focus time.
Tap on the cat to get inspiration quotes, and hold the press to check the well-being bar of the cat
Sketches
A good prototype's first phase must begin with sketches. We deduced the basic layout of each tab and its purpose from these sketches.
Design
Meet our virtual pet!
This virtual pet serves as a helpful reminder of tasks, managing your to-do list, and muting notifications when it's time to focus. Additionally, The virtual pet features a well-being bar, which decreases only if you use your phone before the focus timer ends. This mechanism serves as motivation for users to stick to the rules and avoid distractions. Users can use in-app coins earned from focused time to buy various items for their pet, including clothing, decorations, and food which will increase its well-being bar.
Color Choices
When transitioning from low to high-fidelity wireframes. One of the biggest challenge that we had was deciding on a primary color. We utilized the A & B testing method to select the color for the app. The team opted for Cyan Cornflower Blue because blue signifies trust, peace, and education. Its formal appeal instills confidence in users, potentially boosting productivity.
Design System
High Fidelity Wireframes
Usability Tesing
Overview
Common Theme:
Method: In-Person Moderated Usability Testing
Participants: 7
Age: 18-24
Common Issues
It was observed that 7/7 participants mentioned that the navbar icons are way too big and take up too much space.
It was observed that 6/7 participants stated that the icons in the pet screens are confusing, it do not match the design system.
It was observed that 5/7 participants want more feedback as they navigate through the app.
Insights
An insight is users don't like the current navbar, icons are too big and distracting.
An insight is users think some icon used does not match the overall app, and the design needs to be more cohesive.
An insight is users want the app to be more interactive.
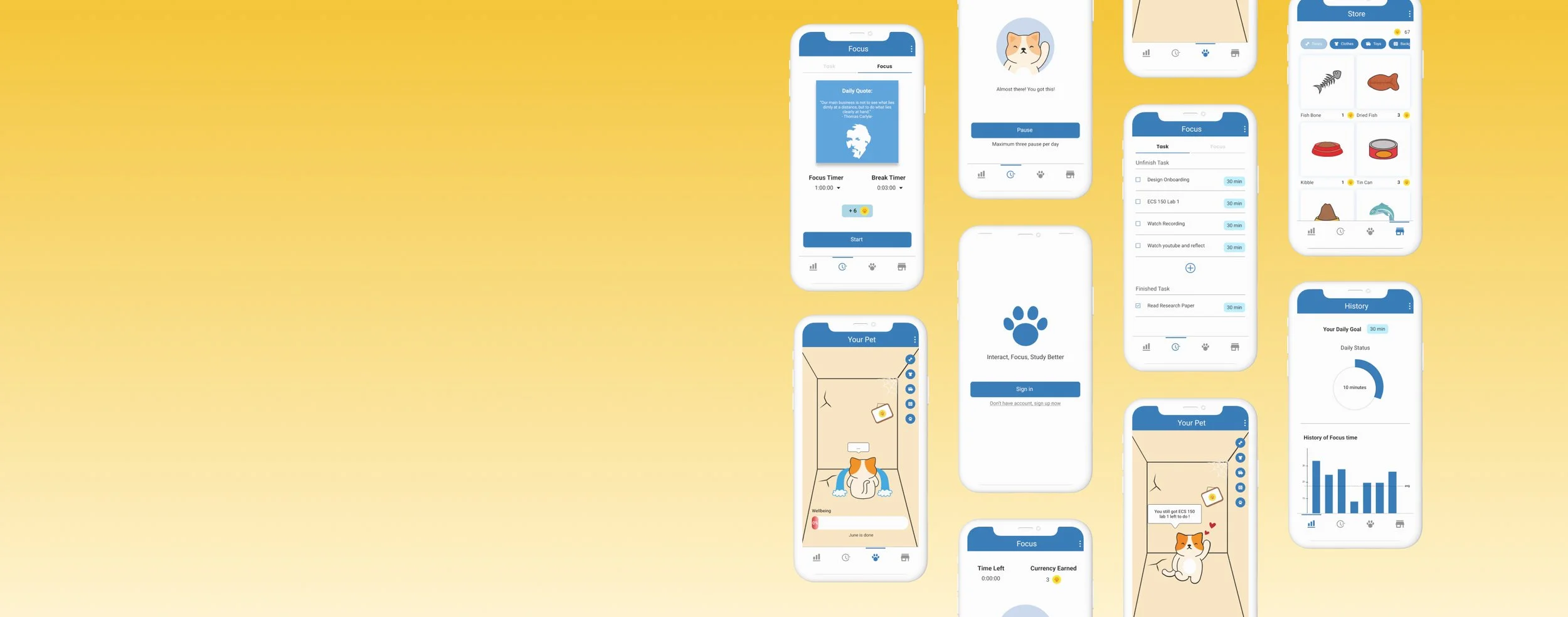
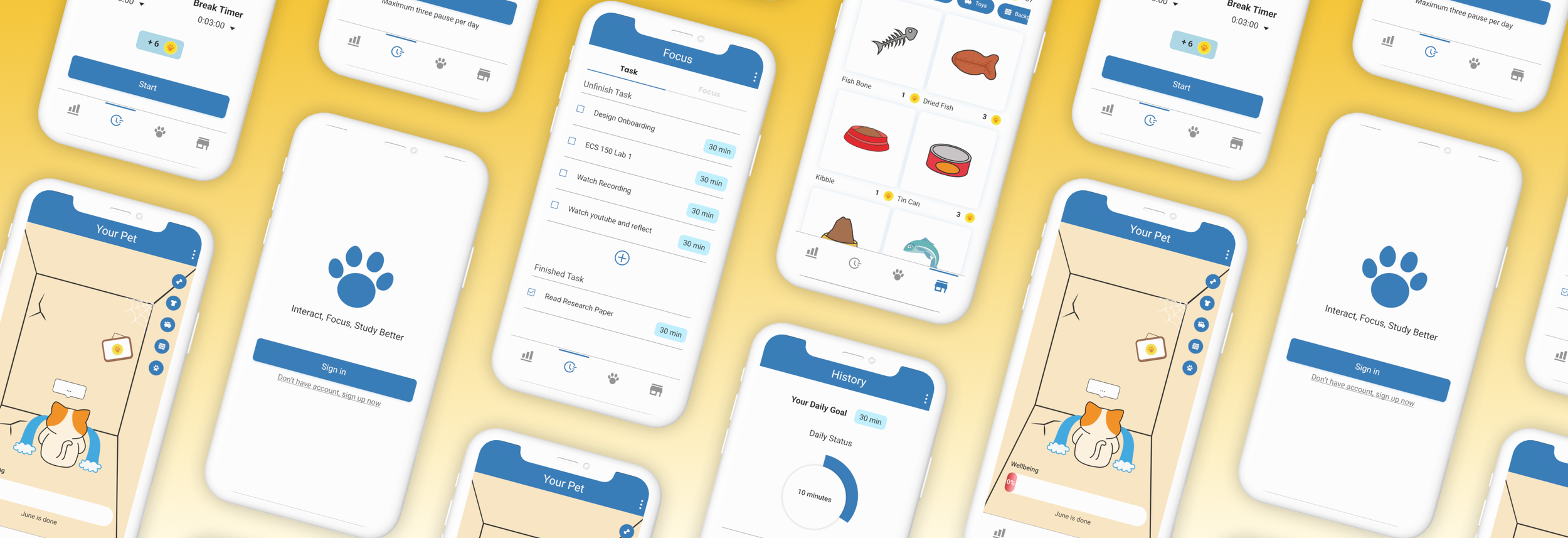
Final Prototype
Homepage: Meet the virtual pet
Pet Interaction I: The virtual pet will greet users with a note when the users land on the homepage
Pet Interaction II: Tap pet once to get a private message (Tasks needed to do)
Pet Interaction III: Press and hold the pet to show well-being bar. The app will send you a notification when the well-being bar is low
Focus Timer: start timer to start focusing
Daily Quote: Users will be greeted with a daily inspirational quote as a way to start their day and start working
Focus Timer: When the timer starts, all notifications will be blocked, Users can only pause the timer with an emergency exception
Currency: Earn in-game currency through focus time to motivate users to use this feature. Currently, 10 minutes of focus time is equal to 1 coin
Set to-do list
Set your Task: Users have the option to add tasks that they need to finish on this tab. The pet will remind you which task to tackle first on the home screen
Well-being Bar
What can affect the well-being bar: If users violate the rule and use their phone during the focus time. The bar will go down and your pet will leave you!
Pet emotion: The pet's emotions and feelings will be influenced by the well-being bar. As a way to encourage people to use the app, because I'm sure you don't want your pet to abandon you :(
How to increase the bar: Use currency to purchase items from the store for the pet to increase the well-being bar
Store Purchase for Pet
Store Filter: The store has different categories: treats, and clothes. toys, background, and pets upgrade. Also included icon for accessibility.
Increase Wellbeing Bar
Increase Wellbeing: Drag items purchased from the store to increase well-being bar
Way to show LOVE: Different options to keep your pet happy (treat, clothes, toy, background, appearance change)
A quick 2-minute video walkthrough of the app. Please note that this was recorded before the redesign, but it provides an overview of the main features of the app. Voiced by William!
FOCUS walkthrough
Final Prototype
Check out the FOCUS final prototype. Feel free to reach out if you have any question!
Reflection
Take away & Next step
While we didn't win an award, we're incredibly proud of our work. Positive feedback from peers and judges boosted our spirits. Despite the challenge of creating a prototype in just 24 hours, we not only met but exceeded our expectations through collaboration. Our next steps include extensive user testing, enhancing features like the to-do list and focus time history, improving the onboarding process, and exploring more pet options. Initially, we planned a poll for pet preferences, but time constraints led us to choose the cat. Converting our Figma prototype into a functional app would be a fantastic achievement.



























